Últimos trabalhos realizados
Abaixo estão meus últimos trabalhos realizados







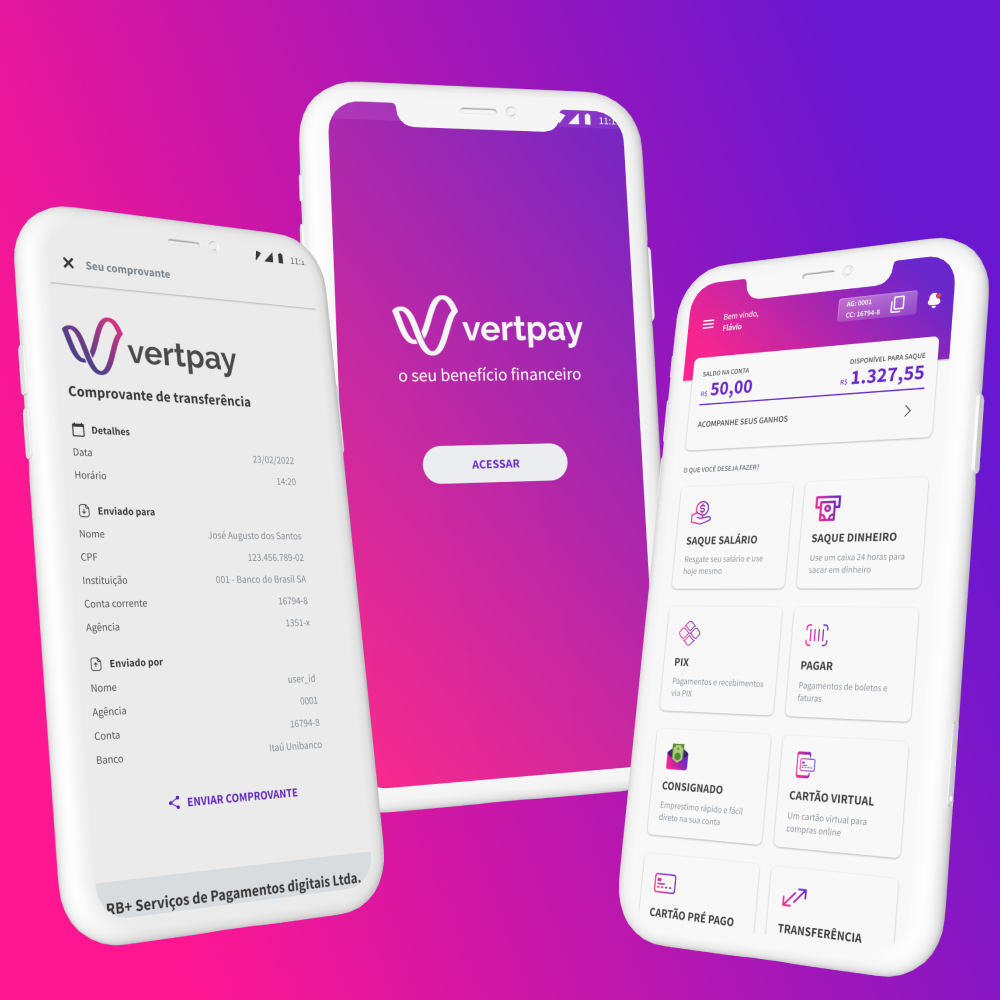
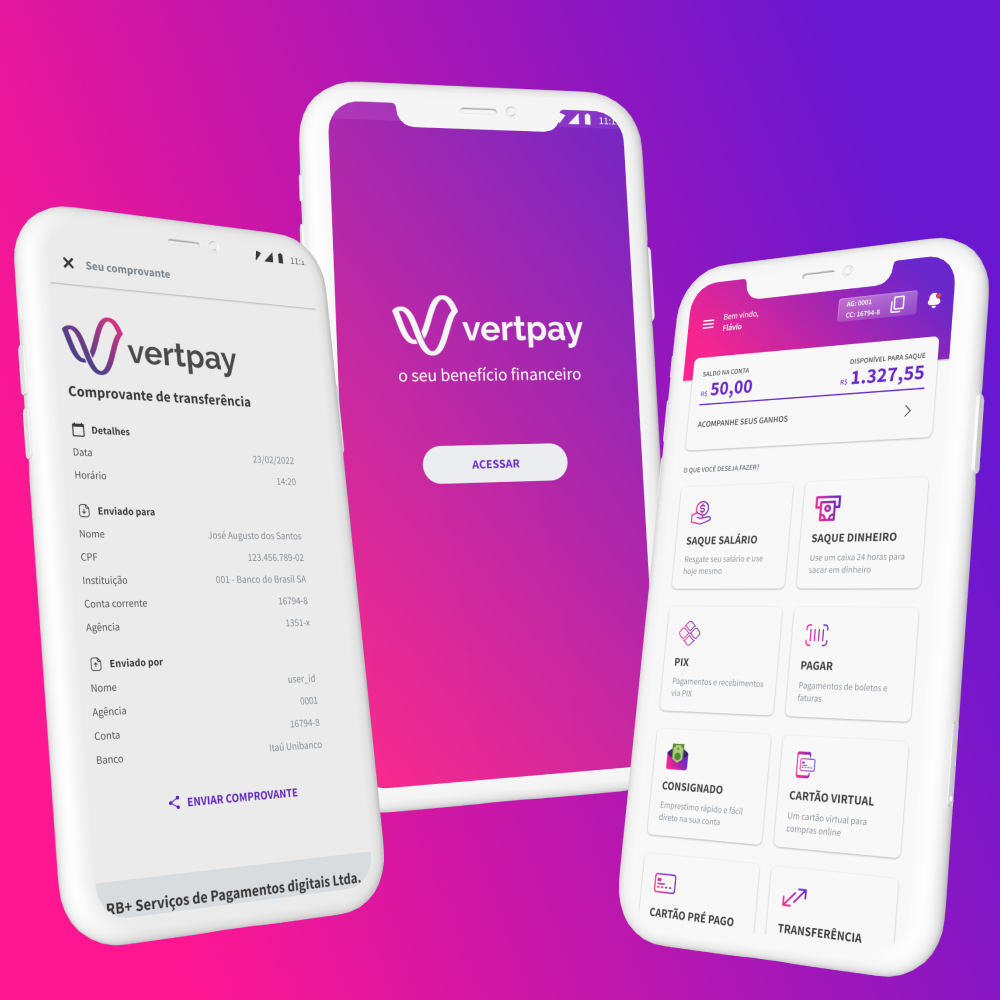
VertPay
O VertPay nasceu como um oportunidade de mercado onde o cliente, um grande player da área de benefícios estava interessado em oferecer um novo tipo de benefício a seus mais de 17.000 clientes. O adiantamento salarial, principal benefício desse serviço é acompanhado de diversas features que compõem o pacote de serviços VertPay.
Entre os serviçoes estão a possibilidade de criar chaves PIX podendo o usuário realizar transferências, recebimentos. pagar boletos entre outros. O usuário ainda pode realizar empréstimos realizar saques, solicitar cartões pré-pagos entre outros.
Estive responsável, desde o início pela concepção do produto, inicialmente realizando pesquisas de discovery, fazendo o benchmarking de serviços semelhantes, realizando desk research entre outras atividades. Uma das principais destacáveis foi a criação do style guide do produto, permitindo assim a rápida escala do design e entregas para o time de desenvolvimento.
O grande desafio nesse projeto foi a construção do zero de uma plataforma bancária integrada a outros serviços, como empréstimos e adiantamento salárial. Em contrapartida foi um processo de aprendizagem muito grande, atuar com times da fornecedora da tecnologia bancária. Tive a oportunidade de descobrir muito sobre gestão de aplicativos bancários e suas nuances











DClube
O DClube é um aplicativo que da descontos aos usuários no momento da compra em supermercados.
Estive presento no projeto desde o início, realizando as primeiras etapas de discovery, coordenando o time de design e também trabalhando na criação do styleguide do produto. Além disso participei da realização de pesquisas e entrevistas com usuários para direcionar a correta aplicação da usabilidade no produto.
O produto se baseia fortemente na integração com banco de dados, então, praticamente todas as features criadas tiveram que respeitar esse princípio.

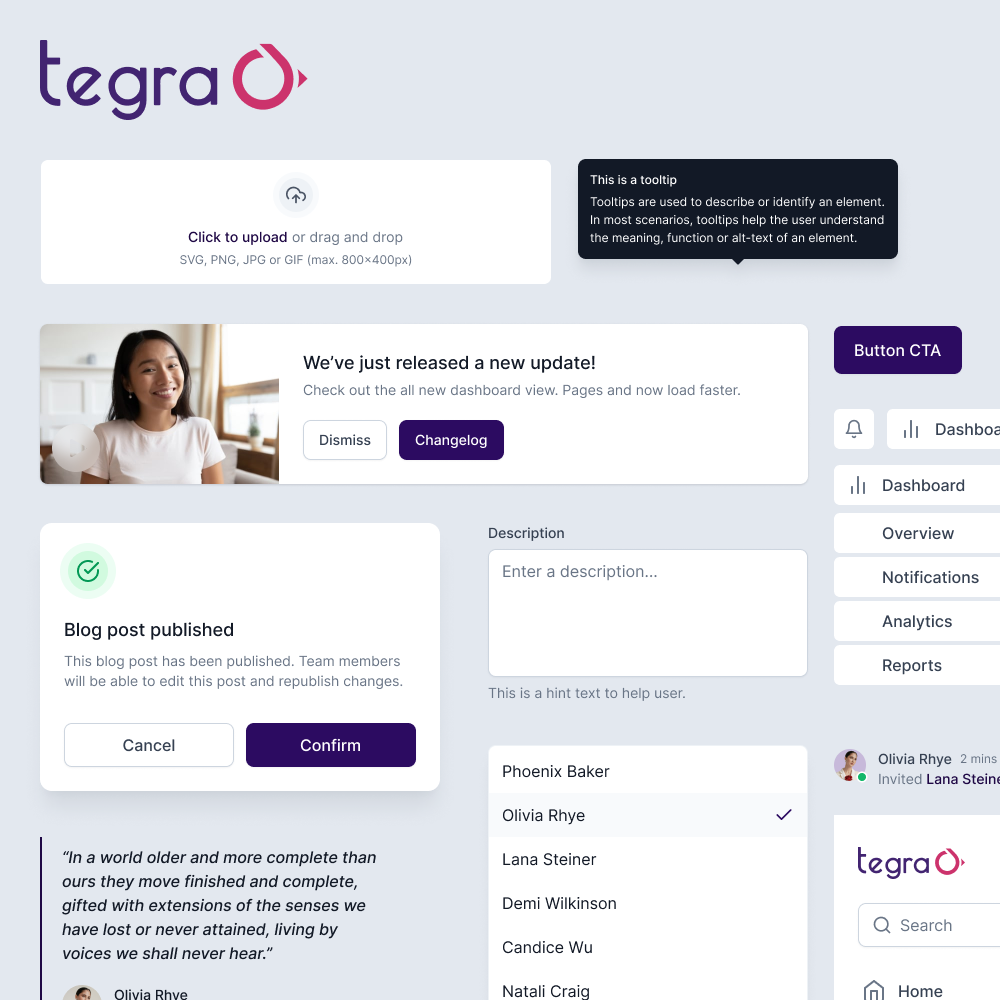
Tegra Design System
Ter um design system mínimo (que é como o chamamos internamente) é uma necessidade que surgiu na Tegra visto que muitos dos novos clientes não possuem um padrão básico de elementos de design. Ao ter esse produto mínimo, é possível iniciar um projeto com escala fazendo poucas adaptações. Isso se tornou uma grande vantagem comercial na hora de vender um projeto Tegra, afinal, sempre que um projeto é iniciado o cliente já tem a disposição um guia de estilos bastante detalhado para criação do produto
Coordenei desde o início a criação dos compenentes. Feito no Figma, adotamos o modelo de Atomic Design + Design Tokens. Minha principal responsabilidade nesse projeto consiste em incrementar cada vez mais o Design System. Realizamos reuniões periódicas para discutir novos componentes e apresentar novas propostas que são avaliadas por todo o time de design.
Esse projeto se mostrou um aliado potente quando o assunto é escala de entregas de no design. Ainda que não se trata “oficialmente” de um design system, muito por não ter sua estrutura documentada, ele se mostra um potente decisor influenciador na decisão de compra pelos clientes. Ao iniciar um novo projeto, em um novo cliente, uma cópia é feita do TDS (Tegra Design System) e alguns pequenos ajustes são feitos quando necessário, como aplicação das cores do cliente, logo, e fontes de texto. A partir dai a biblioteca já está pronta para uso e aplicação no projeto em questão.





Vitrine Links
Vitrine links é um produto da Select Afiliados, que por sua vêz é uma empresa do grupo Eduzz. A Select Afiliados permite que pessoas possam se afiliar a cursos oferecidos na plataforma Eduzz e recebam comissões na venda de cursos. O projeto Vitrine Links consiste na possibilidade do afiliado montar uma vitrine com produtos e dessa forma facilitar a visualização por parte do usuário. Dessa forma ele pode criar vitrines personalizadas por assunto e temas, escolher a forma de exibição dos produtos e com isso aumentar a chance de venda.
Estive envolvido desde o início do projeto. Sendo facilitador no momento do discovery do produto. Além do discovery, realizamos entrevistas com usuários colhendo feedback a cerca do desenvolvimento. Também fiz a coordenação do time de design que esteve envolvida no projeto
Este foi mais um projeto que contou com o auxílio do “Tegra Design System” escalando a agilidade do time de design conseguimos fazer as primeiras entregas em menos de uma semana e finalizando a parte de prototipação em tempo recorde. O projeto foi dividido em várias fases e constantemente novas funcionalidades são adicionadas a ele. Para isso conseguimos estruturar uma esteira do time de produto que válida a ideia, prototipa, testa com usuários e entrega para desenvolvimento de forma rápida e consistente





Voary
Voary é um produto que nasceu depois de várias rodadas de conversa com pessoas da área de recrutamento. Durante essas conversas, identificamos que uma das maiores dores é gerar um currículo no padrão da emrpesa e também gerar um banco de talentos confiável para a empresa. Isso se tornou o MVP do projeto Voary e seu objetivo maior é entregar ferramentas que auxilie o trabalho de profissionais de recrutamento e seleção.
Inicialmente estive fui responsável por ser o facilitador nas rodadas de conversas com profissionais. Munido com as informações colhidas ajudei os steakholders do projeto a projetar o MVP. Após essa etapa fiquei responsável por desenhar as telas e fazer toda a parte de concpção de features do produto.
Esse é um produto que levou a sério a questão do MVP (Produto mínimo viável). A jornada que acontece dentro dele, no momento é pequena mas suficiente para resolver a primeira dor levantada nas rodadas de conversas com recrutadores. Ele tem um foco especial em recrutadores que trabalham com alocação de profissionais para clientes e precisar anonimizar algumas informações e adicionar pareceres no currículo antes de compartilhar o perfil com o cliente. A expectativa é que o produto se desenvolva se tornando um HUB de soluções para esse perfil de público. Após a validação dessa primeira etapa, novas features já planejadas estão sendo desenvolvidas e implementadas






EasyCommand
O Projeto EasyCommand é um gerenciador de comandos remotos para dispositivos eletrônicos. Um dos produtos desse cliente é o gestão de eficiência energética, sendo assim eles acompanham todos os dispositivos de seus clientes (em sua maioria mercados e industrias) fazendo a gestão dos mesmos para que possa ser gerado economia no fim do mês. A maior dor sempre foi ter que ficar acessando diversos ip’s, de diversos fornecedores diferentes para fazer essa gestão. E é para resolver essa dor que nasce o EasyCommand, permitindo que o operador acesso um site (local do cliente) e faça a gestão de todos os dispositivos diretamente na plataforma. O operador pode controlar dispositivos como ar condicionado, refrigeradores, geladeiras e frezeres entre outros.
Também estive presente no início do projeto, facilitando grupos de conversas com os operadores, levantando as principais dores e posteriormente junto com o steakholder global do projeto, trabalhando na definição do MVP. Após essa fase estive envolvido na criação de fluxos de navegação, definições de jornadas, prototipação entre outras ações até a entrega para desenvolvimento.
Esse foi um projeto extremamente desafiador visto que envolveou muito fornecedores que, por algumas vezes, não estavam dispostos a permitir que sistemas de terceiros fizessem essa gestão de seus dispositivos. Outro desafio muito grande encontrado foi a normalização dos termos, cada fornecedor usa um termo para falar sobre a mesma coisa, por exemplo a temperatura do ar condicionado, que é chamado de 3 ou 4 modos diferentes por fornecedores diferentes. A solução foi normalizar todos essas termos, criando um dicionário interno. Por fim, outro grande desáfio foi a criação de alertas e rotinas dentro do sistema, concebido para a fase 2 do projeto. Onde seria possível o operador criar alertas e rotinas, como por exemplo, todos os dias as 9:00 ligar as luzes, ou, sempre que o termometro local registrasse 25 graus, ligar o ar condicionado e definir a temperatura em 21°
